问题引入
大家如果熟悉我的微信公众号和我的个人博客平台就会发现,我几乎是同时更新我的博客和微信公众号的,而主要归功于我使用了markdown作为载体。
但如果你真的实际去操作之后,你会发现,这并没有想象中那么简单,尤其是你的笔记中有图片时,难道我们每次上传一个平台都要去手动上传图片吗?
当然不!
markdown怎么转成微信公众号图文的?
首先是markdown如何转为微信公众号,这得感谢开源项目:doocs。作者还基于GitHub pages提供了在线地址:https://doocs.github.io/md/

点击右上角的复制以后,我们就得到了一篇微信图文!

非常优雅!
图床问题如何解决的呢?
如果你的图床服务本身就在国内,或者国内访问不存在墙的问题,那你不需要阅读这部分内容,微信公众号是可以直接识别自动转存的。
而我没有这个条件,我目前图床是基于GitHub page实现的,但GitHub在国内处于半墙状态,所以在直接放到微信公众号上时会经常遇到图片无法加载的问题。
这里推荐开源项目:picgo,可以快速将图片上传到GitHub上
解决思路
利用cloudflare服务做反向代理,然后再套一层cloudflare提供的cdn服务
我将域名解析托管在cloudflare上,利用cloudflare提供的worker即可实现。
但这个方案有一个比较严重的缺点,由于cdn生效较慢,或者说是本地请求拿不到最新的数据等原因,会导致短时间内会无法查看图片,大概需要等待一到两分钟左右,对于微信公众号可能会更久一些,大概在三到五分钟。
同时对于一些markdown应用来说,比如我使用的obsidian,它在第一次请求失败以后会间隔很久才会去做二次请求,所以本地预览效果会比较差。暂时没有了解具体的触发机制,知道的朋友麻烦留言告诉我吧,谢谢~
我现在的解决办法就是上传了以后,等大概三十秒再粘贴到markdown里面,就可以所见即所得
操作方法
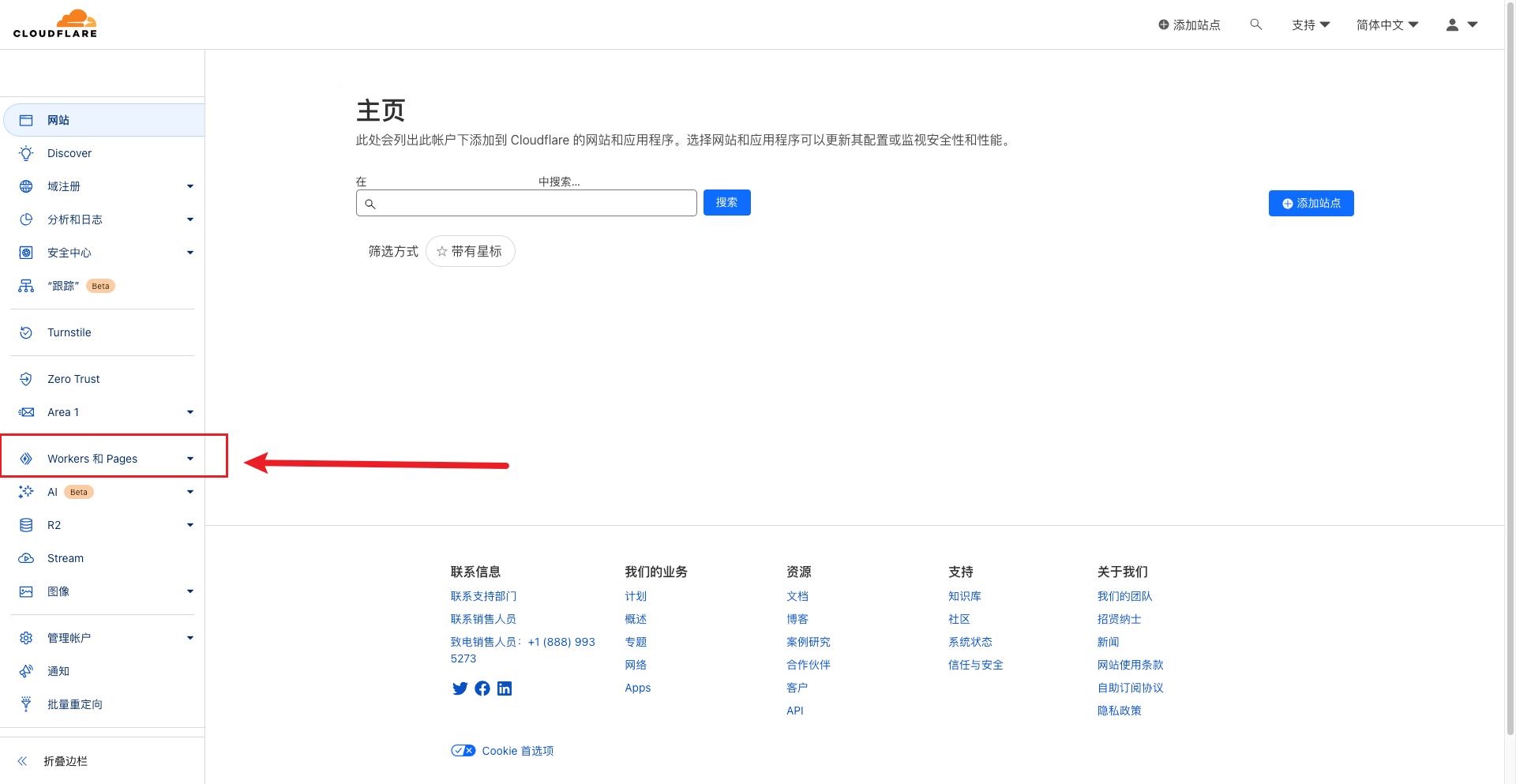
注册并登录cloudflare

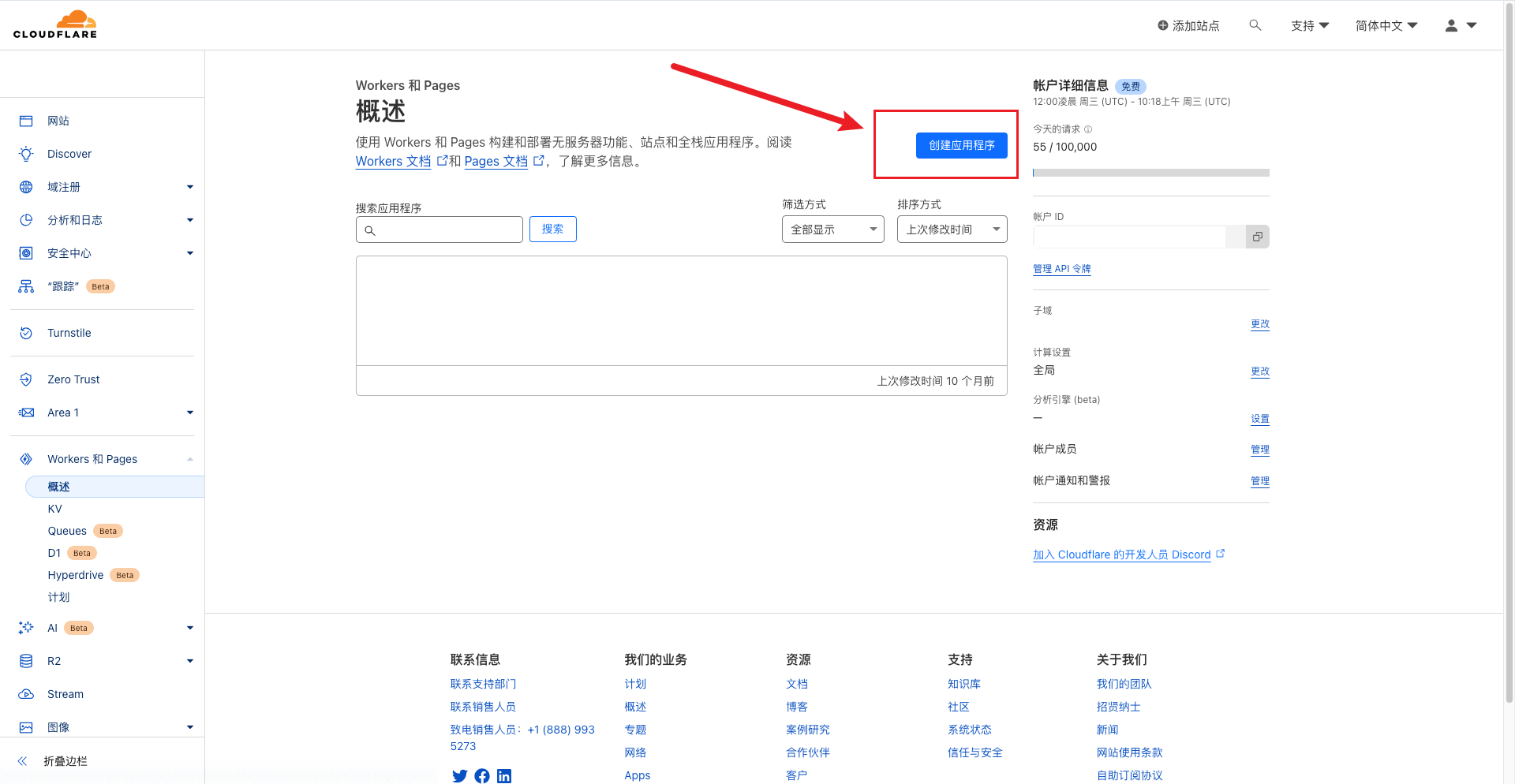
进入worker中,选择create application


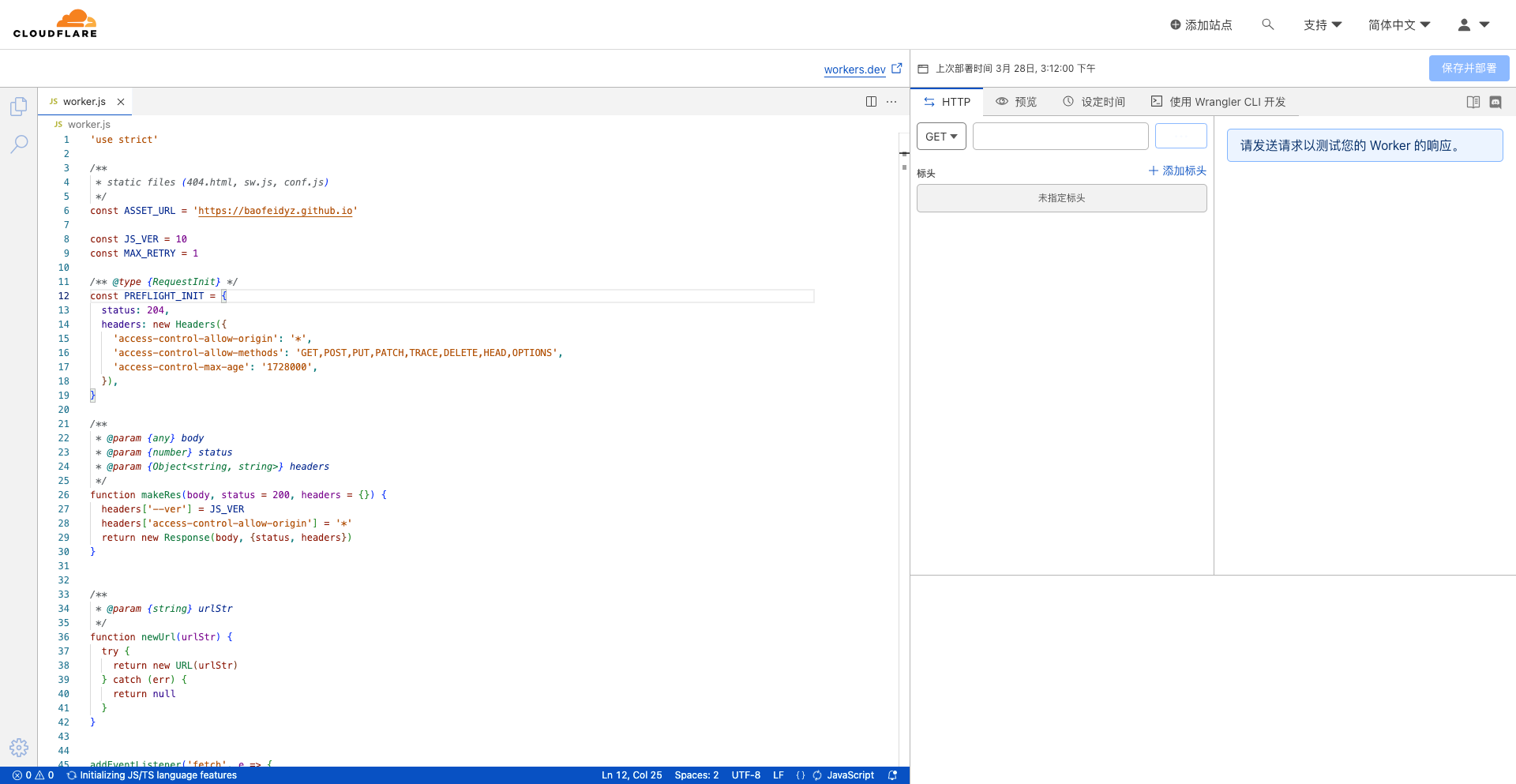
修改以下代码中的仓库地址,即
ASSET_URL变量的值,并放到worker中输入框中🔔:为了文章的排班,我把代码附在文章最后了
🔔:代码不是我原创的,我也是在网上找到的代码示例,我是去年配置的,一直拖了大半年才写这篇博客,我现在找不到出处了,非常抱歉。如果作者看到文章欢迎联系我,我很乐意给您署名
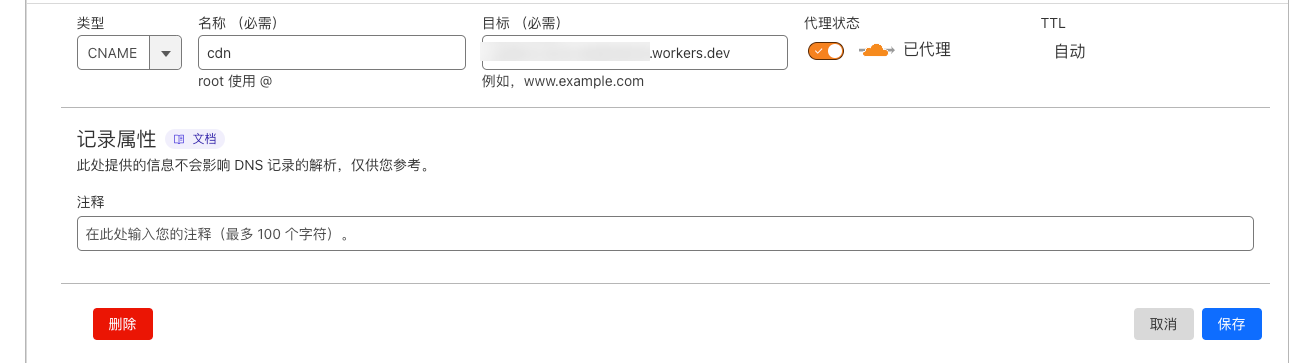
修改DNS设置,增加一条CNAME记录,并勾选上代理(我理解其实你不勾也应该是可以的,就是每次会由cloudflare转发请求到GitHub,但如果勾选上了就不会了,理论上来说会快一些?)

这样调整以后,写完就可以直接发到hashnode和微信公众号上了
最后附上代码:(代码不是我原创的,我也是在网上找到的代码示例,我是去年配置的,一直拖了大半年才写这篇博客,我现在找不到出处了,非常抱歉。如果作者看到文章欢迎联系我,我很乐意给您署名)
'use strict';
/**
* static files (404.html, sw.js, conf.js)
*/
// 需要修改这个地方
const ASSET_URL = 'https://baofeidyz.github.io';
const JS_VER = 10;
const MAX_RETRY = 1;
/** @type {RequestInit} */
const PREFLIGHT_INIT = {
status: 204,
headers: new Headers({
'access-control-allow-origin': '*',
'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS',
'access-control-max-age': '1728000',
}),
};
/**
* @param {any} body
* @param {number} status
* @param {Object<string, string>} headers
*/
function makeRes(body, status = 200, headers = {}) {
headers['--ver'] = JS_VER;
headers['access-control-allow-origin'] = '*';
return new Response(body, { status, headers });
}
/**
* @param {string} urlStr
*/
function newUrl(urlStr) {
try {
return new URL(urlStr);
} catch (err) {
return null;
}
}
addEventListener('fetch', (e) => {
const ret = fetchHandler(e).catch((err) => makeRes('cfworker error:\n' + err.stack, 502));
e.respondWith(ret);
});
/**
* @param {FetchEvent} e
*/
async function fetchHandler(e) {
const req = e.request;
const urlStr = req.url;
const urlObj = new URL(urlStr);
const path = urlObj.href.substr(urlObj.origin.length);
if (urlObj.protocol === 'http:') {
urlObj.protocol = 'https:';
return makeRes('', 301, {
'strict-transport-security': 'max-age=99999999; includeSubDomains; preload',
'location': urlObj.href,
});
}
if (path.startsWith('/http/')) {
return httpHandler(req, path.substr(6));
}
switch (path) {
case '/http':
return makeRes('请更新 cfworker 到最新版本!');
case '/ws':
return makeRes('not support', 400);
case '/works':
return makeRes('it works');
default:
// static files
return fetch(ASSET_URL + path);
}
}
/**
* @param {Request} req
* @param {string} pathname
*/
function httpHandler(req, pathname) {
const reqHdrRaw = req.headers;
if (reqHdrRaw.has('x-jsproxy')) {
return Response.error();
}
// preflight
if (req.method === 'OPTIONS' && reqHdrRaw.has('access-control-request-headers')) {
return new Response(null, PREFLIGHT_INIT);
}
let acehOld = false;
let rawSvr = '';
let rawLen = '';
let rawEtag = '';
const reqHdrNew = new Headers(reqHdrRaw);
reqHdrNew.set('x-jsproxy', '1');
// 此处逻辑和 http-dec-req-hdr.lua 大致相同
// https://github.com/EtherDream/jsproxy/blob/master/lua/http-dec-req-hdr.lua
const refer = reqHdrNew.get('referer');
const query = refer.substr(refer.indexOf('?') + 1);
if (!query) {
return makeRes('missing params', 403);
}
const param = new URLSearchParams(query);
for (const [k, v] of Object.entries(param)) {
if (k.substr(0, 2) === '--') {
// 系统信息
switch (k.substr(2)) {
case 'aceh':
acehOld = true;
break;
case 'raw-info':
[rawSvr, rawLen, rawEtag] = v.split('|');
break;
}
} else {
// 还原 HTTP 请求头
if (v) {
reqHdrNew.set(k, v);
} else {
reqHdrNew.delete(k);
}
}
}
if (!param.has('referer')) {
reqHdrNew.delete('referer');
}
// cfworker 会把路径中的 `//` 合并成 `/`
const urlStr = pathname.replace(/^(https?):\/+/, '$1://');
const urlObj = newUrl(urlStr);
if (!urlObj) {
return makeRes('invalid proxy url: ' + urlStr, 403);
}
/** @type {RequestInit} */
const reqInit = {
method: req.method,
headers: reqHdrNew,
redirect: 'manual',
};
if (req.method === 'POST') {
reqInit.body = req.body;
}
return proxy(urlObj, reqInit, acehOld, rawLen, 0);
}
/**
* @param {URL} urlObj
* @param {RequestInit} reqInit
* @param {number} retryTimes
*/
async function proxy(urlObj, reqInit, acehOld, rawLen, retryTimes) {
const res = await fetch(urlObj.href, reqInit);
const resHdrOld = res.headers;
const resHdrNew = new Headers(resHdrOld);
let expose = '*';
for (const [k, v] of resHdrOld.entries()) {
if (
k === 'access-control-allow-origin' ||
k === 'access-control-expose-headers' ||
k === 'location' ||
k === 'set-cookie'
) {
const x = '--' + k;
resHdrNew.set(x, v);
if (acehOld) {
expose = expose + ',' + x;
}
resHdrNew.delete(k);
} else if (
acehOld &&
k !== 'cache-control' &&
k !== 'content-language' &&
k !== 'content-type' &&
k !== 'expires' &&
k !== 'last-modified' &&
k !== 'pragma'
) {
expose = expose + ',' + k;
}
}
if (acehOld) {
expose = expose + ',--s';
resHdrNew.set('--t', '1');
}
// verify
if (rawLen) {
const newLen = resHdrOld.get('content-length') || '';
const badLen = rawLen !== newLen;
if (badLen) {
if (retryTimes < MAX_RETRY) {
urlObj = await parseYtVideoRedir(urlObj, newLen, res);
if (urlObj) {
return proxy(urlObj, reqInit, acehOld, rawLen, retryTimes + 1);
}
}
return makeRes(res.body, 400, {
'--error': `bad len: ${newLen}, except: ${rawLen}`,
'access-control-expose-headers': '--error',
});
}
if (retryTimes > 1) {
resHdrNew.set('--retry', retryTimes);
}
}
let status = res.status;
resHdrNew.set('access-control-expose-headers', expose);
resHdrNew.set('access-control-allow-origin', '*');
resHdrNew.set('--s', status);
resHdrNew.set('--ver', JS_VER);
resHdrNew.delete('content-security-policy');
resHdrNew.delete('content-security-policy-report-only');
resHdrNew.delete('clear-site-data');
if (
status === 301 ||
status === 302 ||
status === 303 ||
status === 307 ||
status === 308
) {
status = status + 10;
}
return new Response(res.body, {
status,
headers: resHdrNew,
});
}
/**
* @param {URL} urlObj
*/
function isYtUrl(urlObj) {
return (
urlObj.host.endsWith('.googlevideo.com') &&
urlObj.pathname.startsWith('/videoplayback')
);
}
/**
* @param {URL} urlObj
* @param {number} newLen
* @param {Response} res
*/
async function parseYtVideoRedir(urlObj, newLen, res) {
if (newLen > 2000) {
return null;
}
if (!isYtUrl(urlObj)) {
return null;
}
try {
const data = await res.text();
urlObj = new URL(data);
} catch (err) {
return null;
}
if (!isYtUrl(urlObj)) {
return null;
}
return urlObj;
}
